آموزش خالی کردن نوشته در فتوشاپ

خالی کردن نوشته در فتوشاپ، همانطور که خودتان نیز میدانید ما هرروز شاهد پیشرفتهای گوناگونی در عرصه تکنولوژی و نرم افزارها بودهایم. نرم افزارهایی که کاربردهای گوناگونی در عرصه صنعت ما دارند. فتوشاپ یکی از چندین نرم افزار موجود در بازار است. با وجود آپدیتهای زیاد آن آموزشهایی نیز لازم است. پس در این مقاله با ما همراه باشید تا یکی از این آموزشها را مرور کنیم.
آنچه در ادامه میخوانید:
- خالی کردن نوشته در فتوشاپ
- سخن پایانی
خالی کردن نوشته در فتوشاپ
خالی کردن نوشته در فتوشاپ، در این آموزش نحوه ی ایجاد یک متن توخالی در یک نوار شفاف بر روی تصویر پس زمینه را توضیح می دهیم. شما می توانید مراحل این آموزش را در فتوشاپ CC و CS6 و حتی نسخه های قدیمی تر هم اجرا نمایید. این آموزش برای افرادی که نیاز به اضافه کردن متن بر روی عکسی دارند، ولی محل مناسبی برای نوشتن متن پیدا نمی کنند، مناسب است. در این مطلب از مواردی مانند اضافه کردن لایه ی سفید بر روی پس زمینه و استفاده از مد های ترکیبی بهره می بریم.
در پایان آموزش، نتیجه به صورت زیر خواهد بود:

قدم اول: افزودن عکس
کار را با افزودن عکس پس زمینه ی شروع می کنیم.
قدم دوم: اضافه کردن لایه ی جدید
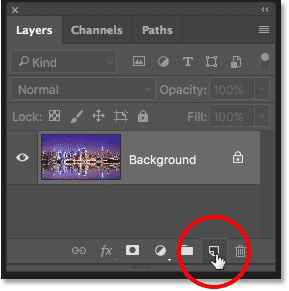
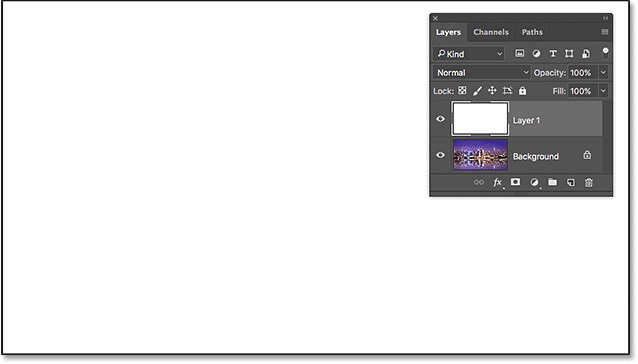
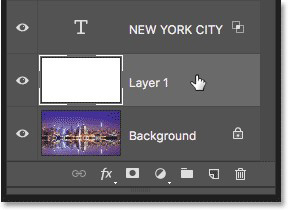
در پنل لایهها، لایهی اصلی را به صورت Background مشاهده میکنید.
باید لایهی جدیدی را بر روی لایهی اصلی ایجاد کنید. برای این کار بر روی آیکون افزودن لایه در پایین پنل لایهها کلیک کنید.

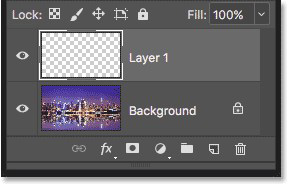
لایهی جدید با نام Layer 1 بر روی لایهی اصلی نمایان میشود.

قدم سوم: پرکردن لایه با رنگ سفید
از این لایه برای ایجاد بلوک سفیدِ اطراف متن استفاده می کنیم. به همین دلیل باید آن را ابتدا تماما سفید کنیم.
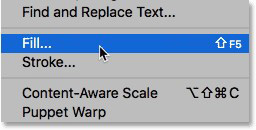
بدین منظور به منوی Edit در منوبار بالایی صفحه ی فتوشاپ مراجعه کنید و گزینه ی Fill را انتخاب نمایید.

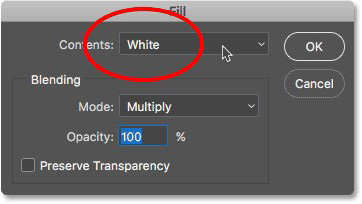
در باکس باز شده Contents را بر روی White قرار دهید. سپس OK را بزنید.

فتوشاپ لایه را با رنگ سفید پر می کند.

قدم چهارم: کاهش شفافیت تصویر
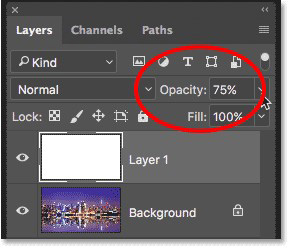
برای کاهش شفافیت تصویر، باید به قسمت Opacity در پنل لایه ها رفته و در حالی که Layer 1 را انتخاب کرده اید، میزان Opacity را بر روی 75درصد قرار دهید.

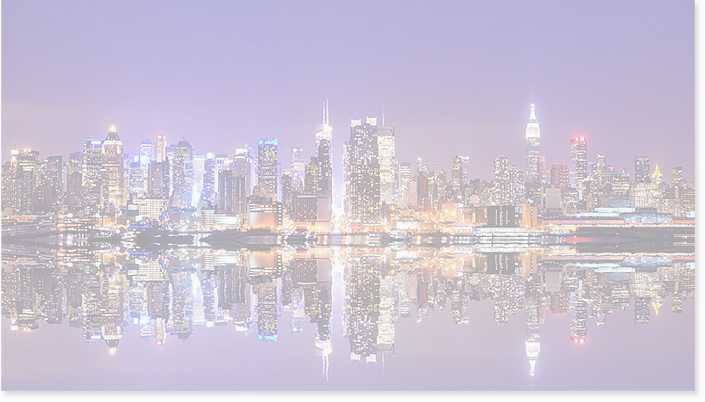
با کمتر کردن شفافیت، عکس اصلی از زیر آن لایه ی سفید رنگ نمایان می شود:

قدم پنجم: انتخاب ابزار Type
ابزار Type را طبق شکل زیر از منوی ابزار انتخاب نمایید.

قدم ششم: انتخاب فونت
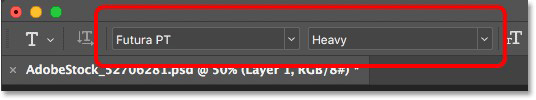
فونت را از قسمت تنظیمات متن در بالا می توانید انتخاب نمایید. ما فونت Futura PT Heavy را انتخاب کردیم.

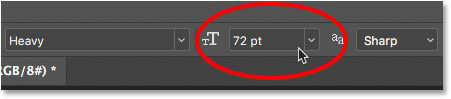
می توانید سایز متن را هم در قسمتی که در زیر مشاهده می کنید، تغییر دهید. این سایز به صورت پیش فرض روی 72 است که مناسب است و نیازی به تغییر ندارد.

قدم هفتم: انتخاب رنگ سیاه برای متن
مطمئن شوید که رنگ متن بر روی سیاه است و برای اطمینان کلید D را بر روی کیبورد بزنید تا رنگ سیاه شود.
از طریق مربع رنگی در منوی تنظیمات متن می توانید متوجه رنگ متن خود شوید:

قدم هشتم: اضافه کردن متن
در درون فایل فتوشاپ کلیک کنید تا باکس متن باز شود.
اکنون می توانید متن مورد نظر را بنویسید. ما عبارت NEW YORK CITY را تایپ کردیم.
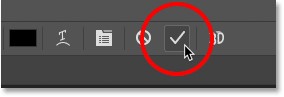
بر روی مربع کنار ابزار 3D در منوی تنظیمات کلیک کنید تا تیک فعال شود و مراحل را تایید کنید.

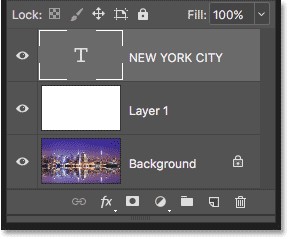
لایه ی جدیدی بالای لایه ی Layer 1 در پنل لایه ها تشکیل می شود.

قدم نهم: تغییر اندازه متن
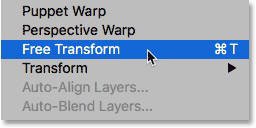
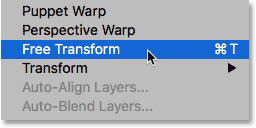
برای این کار به نوار منو در بالای نرم افزار فتوشاپ مراجعه و Edit را انتخاب نمایید. سپس از لیست ظاهر شده Free Transform را بزنید.

فتوشاپ متن را درون باکسی قرار می دهد. در صورتی که Shift را زده و نگه دارید و بر روی یکی از گوشه های باکس متن کلیک کنید و آن را به داخل یا خارج از متن بکشانید، سایز متن تغییر می کند.
سعی کنید متن را تماما در تصویر گسترش دهید.
برای حرکت دادن متن هم می توانید با کلیک کردن و نگه داشتن آن پس از انتخاب قسمت درونی متن، متن را به سمت چپ، راست و یا بالا و پایین ببرید. سپس در ویندوز Enter و در مک Return را بزنید تا تغییرات اعمال شوند.
قدم دهم: باز کردن تنظیمات Blending
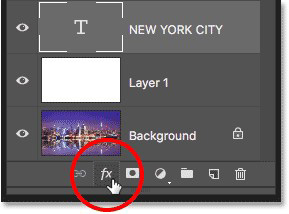
پس از اطمینان از انتخاب لایه ی متن در پنل لایه های، بر روی آیکون fx در پایین پنل کلیک کنید:

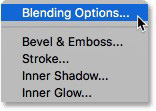
گزینه ی Blending Options را از لیست ظاهر شده انتخاب کنید.

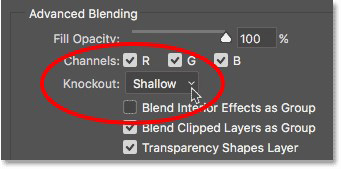
در باکس باز شده Knockout را از None به Shallow تغییر دهید. این حرکت موجب می شود که متن به نوعی از لایه ی سفید رنگ عبور کند و بر روی پس زمینه ی اصلی جای گیرد.

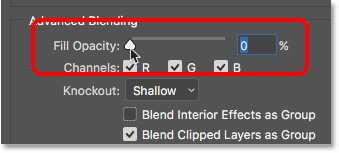
برای دریافت بهتر این موضوع و مشاهده ی نتیجه در باکسی که باز شده بود Fill Opacity را بر روی 0درصد بگذارید.

OK را بزنید تا تغییرات اعمال شوند.
قدم یازدهم: انتخاب لایه ی Layer 1
بیاید که سایز سفیدی اطراف متن را تغییر دهیم تا به صورت بلوک درآید اما ابتدا باید لایه ی Layer 1 را در پنل لایه ها انتخاب کنید:

قدم دوازدهم: تغییر سایز نوار سفید با استفاده از Free Transform
به منوی Edit در منو بار رفته و Free Transform را انتخاب نمایید:

سپس بالا و پایین سفیدی عکس را به سمت متن بکشانید تا مطابق شکل زیر به صورت بلوکی درآید که متن را احاطه می کند.

قدم سیزدهم: تغییر شفافیت لایه
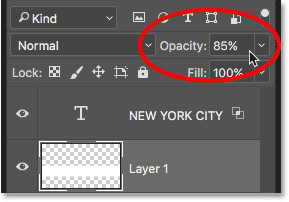
برای اینکه متن کمی خوانا تر باشد باید شفافیت سفیدی بلوک را افزایش دهید که به همین منظور مطابق قبل Opacity را تغییر دهید ولی این بار آن را بر روی 85 درصد بگذارید.

حال نتیجه ی کار را مشاهده می کنید:

سخن پایانی
در این مقاله ما نحوه خالی کردن نوشته در فتوشاپ را آموزش دادیم. برای اطلاعات بیشتر در این موضوع و همچنین خرید مواد مصرفی پرینتر میتوانید با ما تماس و یا از طریق سایت با ما در ارتباط باشید.
شماره تماس ما: 02188912035


دیدگاهتان را بنویسید